Сборник упражнений по английскому языку на тему цвета
Сборник упражнений по английскому языку на тему «Colours»

Сборник упражнений по теме «Цвета-Colours»
Упражнение №1.
Colour the circle in the right colour!
Упражнение №2
Colour by number

1= brown
2= yellow
3= orange
4= red
5= white
6= black
7= blue
Упражнение №3
1)RED 5)WHITE 9)BLUE
_______ ________ _________
2)ORANGE 6)YELLOW 10)BROWN
_______ ________ _________
3)BLACK 7)GREEN 11)GREY
_______ ________ _________
4)PINK 8)PURPLE
_______ ________
Упражнение №4

Упражнение №5
COLOURS
Connect the clouds with the correct colours with the line:

Упражнение №6

Упражнение №7

Упражнение №8

Упражнение №9

Упражнение №10

Упражнение №11
Упражнение №12

Упражнение №13

Упражнение № 14
Упражнение 
№ 15
Упражнение №17

The bed is brown
The chair is red.
The table is blue.
The curtains are purple.
The books are grey.
The balls are green.
The cat is yellow.
The dog is black.
The mouse is grey.


Упражнение № 18

Упражнение № 19

Упражнение № 20
Упражнение № 21

purple
brown
blue
yellow
green
red orange
pink
Упражнение № 22






red + = purple




yellow + red =



red + = pink



+ white = grey



Find 5 words and circle them.






What are missing?


Упражнение № 24
Find and circle the colour words.

Упражнение №25

Задания по цветоведению. 1-4кл.
1. Основные цвета
Характеристика цвета
Основной цвет
Задание:
Выполните растяжку основного цвета, двигаясь от центра к внешней поверхности круга с постепенным уменьшением насыщенности цвета
1. Цвет самый жаркий, огненный, обжигающий цвет.
2. Цвет согревающий, самый тёплый, ласкающий.
3. Цвет спокойный, холодный, ассоциируется с цветом воды, льда, чистого неба.
Задача – изучение основных цветов и определение насыщенности цвета.
2.Дополнительные цвета.
Дополнительные цвета – это цвета, лежащие в цветовом круге напротив друг друга.
Задача: изучение дополнительных цветов по принципу цветового контраста.
Задание:
Заполните рисунки орнаментов, применив пары контрастных цветов.
3. Ахроматические цвета
Ахроматические цвета – это цвета, не имеющие цветового тона
( оттенка цвета) и отличающиеся друг от друга только по светлоте
( белые, серые, чёрные)
Задача: выявление тёмных и светлых цветов, восприятие цвета.
Задание 1:
Постройте ахроматическую шкалу от белого до чёрного цвета.
Задание 2.
А) Докажите, что белое на чёрном
выглядит очень контрастно, празднично.
Б) Докажите, что чёрное на белом выглядит ещё чернее и выразительнее.
В) Каким будет фон квадратов, если потребуется успокоить чёрные и белые ахроматические цвета.
4. Хроматические цвета
Хроматические цвета – это цвета, обладающие цветовым оттенком
( все цвета, кроме белых, серых, чёрных)
Задача: выявление цветовых оттенков, определение насыщенности и светлоты цвета.
Задание.
Добавьте к исходному хроматическому цвету ахроматический цвет и получите новые оттенки цвета.
Практические задания по ИЗО «Основы цветоведения» (6 класс)
Муниципальное бюджетное общеобразовательное учреждение
«Средняя школа № 4»
г. Городец Нижегородская область
Практические задания
по изобразительному искусству
«Основы цветоведения»
6 класс
Программа
Б.М.Неменский «Изобразительное искусство и художественный труд»
Автор: учитель изобразительного искусства
высшей категории
Смирнова Татьяна Сергеевна
Основы цветоведения
Место в учебном процессе раздела учебной программы Б. М. Неменского «Основы цветоведения».
Цветоведение – это комплексная наука о процессе восприятия и различии цветов, цветовых оттенках и гармоничных сочетаниях цвета, колорите произведения.
Цель практических заданий по цветоведению:
развитие способностей и умений пользоваться цветом в выполнении живописных, декоративных работ и повседневной жизни;
человек должен знать эмоциональное и психологическое воздействие цвета на человека в процессе организации пространства или вещи, взаимодействия человека с окружающими его людьми и собственным внутренним миром.
Задачи курса «Основы цветоведения»:
расширение знаний о художественной выразительности цвета;
изучение цветоощущений и совершенствование чувства цвета;
развитие умений и навыков применения знаний по цветоведению в выполнении авторских колористических композиций.
Формы проведения занятий: практические упражнения .-
1. Основные цвета
Характеристика цвета
Основной цвет
Задание:
Выполните растяжку основного цвета, двигаясь от центра к внешней поверхности круга с постепенным уменьшением насыщенности цвета
1. Цвет самый жаркий, огненный, обжигающий цвет.
2. Цвет согревающий, самый тёплый, ласкающий.
3. Цвет спокойный, холодный, ассоциируется с цветом воды, льда, чистого неба.
Задача – изучение основных цветов и определение насыщенности цвета. Дополнительные цвета.
Дополнительные цвета – это цвета, лежащие в цветовом круге напротив друг друга.
Задача: изучение дополнительных цветов по принципу цветового контраста.
Задание:
Заполните рисунки орнаментов, применив пары контрастных цветов.
3. Ахроматические цвета
Ахроматические цвета – это цвета, не имеющие цветового тона
( оттенка цвета) и отличающиеся друг от друга только по светлоте
( белые, серые, чёрные)
Задача: выявление тёмных и светлых цветов, восприятие цвета.
Задание 1:
Постройте ахроматическую шкалу от белого до чёрного цвета.
Задание 2.
А) Докажите, что белое на чёрном
выглядит очень контрастно, празднично.
Б) Докажите, что чёрное на белом выглядит ещё чернее и выразительнее.
В) Каким будет фон квадратов, если потребуется успокоить чёрные и белые ахроматические цвета.
4. Хроматические цвета
Хроматические цвета – это цвета, обладающие цветовым оттенком
( все цвета, кроме белых, серых, чёрных)
Задача: выявление цветовых оттенков, определение насыщенности и светлоты цвета.
Задание.
Добавьте к исходному хроматическому цвету ахроматический цвет и получите новые оттенки цвета.
5. Колорит
Колорит – характер взаимосвязи всех цветовых элементов произведения, его цветовой строй.
Задача: определение согласованности цветов.
Задание:
Подбери колорит для осеннего листка в соответствии со строчками стихотворения А.С. Пушкина:
Унылая пора! Очей очарованье!
Приятна мне твоя прощальная краса –
Люблю я пышной природы увяданье,
В багрец и золото одетые леса.

5. Колорит
Задание 2.
Подбери колорит для каждой композиции, отразив определённое настроение:
А) Счастье
Б) «Одиночество
6. Разбелы и затемнения
Задача: отработка умений и навыков в выполнении равноступенчатого перехода от заданного цвета к другим его оттенкам.
Задание.
Выполните равноступенчатый переход от заданного зелёного цвета к другим его оттенкам с помощью ахроматических цветов: чёрного и белого.
7. Психология цвета. Восприятие цвета.
Задача: восприятие цвета как мощного источника энергии.
«…Жизнь – это цвет, тепло, свет,
и вечное к ним стремление»
Джулион Гренфелл
Задание:
Изобрази лебедя на фоне пейзажа и передай с помощью цвета психологическое состояние текущего момента:
А) В холодном парке,
Среди льдин,
Зимует лебедь.
Он один.

7. Психология цвета. Восприятие цвета
Б) Заносит снегом водоём.
А я кричу: — Послушай,
Мы будем плыть
С тобой вдвоём,
Но только я
На суше!

8. Цвет в твоём творчестве.
Задача: умение передавать живое ощущение реального мира с помощью цвета.
Задание:
выполни творческую композицию согласно строчкам этого стихотворения:

Стану я лучиком света
И озарю этот мир.
Наполню его цветами:
цветами любви и добра,
Чтоб было тепло моим близким,
душевно тепло от меня.
Методические указания для выполнения заданий по разделу «Цветоведение» по дисциплине ОП 04 «Живопись с основами цветоведения»
Негосударственное аккредитованное некоммерческое частное образовательное учреждение высшего образования
«Академия маркетинга и социально-информационных технологий –ИМСИТ»
г. Краснодар
Факультет среднего специального образования
Художественно-творческое отделение.
Методические указания для выполнения заданий по разделу «Цветоведение»
по дисциплине
ОП 04 «Живопись с основами цветоведения»
Специальность 54.02.01 «Дизайн (по отраслям)»
Преподаватель:
Чалая Анастасия Игоревна
Краснодар
2016
Задание №1.
Выполнение тоновых растяжек от светлого тона к тёмному.
При выполнении задания важно сохранение структуры тоновой схемы, плавность перехода тона, равномерный замес краски и его распределение по листу.

Задание № 2
Выполнение формальных ахроматических композиций.
Формат 10х10, гуашь
Выполнить 4 формальных ахроматических композиции, различающихся по тону: светлая, серая, тёмная, контрастная.
Формат А3, гуашь.



Задание №3
Построение цветового круга
Построение цветового круга по схеме. В основе круга лежат основные цвета (желтый, синий, красный). При их смешивании получаются цвета второго порядка: оранжевый, зелёный и фиолетовый со множеством переходных оттенков между ними.
При выполнении задания важно сохранение структуры цветовой схемы, чистота цветов и их близость по тону, равномерный замес краски и его распределение по листу.
Формат А3, гуашь.

Задание №4
Цвето-тоновые растяжки
Выполнение цветовых растяжек: от цвета к чёрному, от цвета к белому, от цвета к серому.
Формат: А3, гуашь

Задание №5
Цвето-тоновой треугольник
Выполнение цвето-тонового треугольника.
Формат А3, гуашь.

Задание №6
цветовые растяжки
Выполнение цветовых растяжек от цвета к цвету.
От одного основного цвета, к другому, от основного к контрастному, от основного к дополнительному (не парному).

Задание №6 (вариация)
Составление выкрасок цветов палитры.
Смешивание всех цветов палитры друг с другом в различных пропорциях. Каждый цвет последовательно смешивается с каждым из других цветов, имеющихся в палитре.

Задание №7
Выполнение формальных цветовых композиций
в монохромной гамме.
Для создания композиций используется один цвет с добавлением белого и чёрного. Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь


Задание №8
Выполнение цветовых композиций, построенных на основных цветах.
Для создания композиций используются только основные цвета (жёлтый, синий и красный). Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь


Задание №9
Выполнение цветовых композиций, построенных на основных цветах, отличающихся по тону.
Для создания композиций используются только основные цвета (жёлтый, синий и красный) с добавлением чёрного и белого. Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь. 5 штук

Задание №10
Выполнение цветовых композиций, построенных на дополнительных цветах (зелёный, оранжевый, фиолетовый).
Для создания композиций используются только дополнительные цвета (зелёный, оранжевый, фиолетовый). Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь

Задание №11
Выполнение цветовых композиций, построенных на дополнительных цветах, отличающихся по тону.
Для создания композиций используются только дополнительные цвета (оранжевый, зелёный, фиотеловый) с добавлением чёрного и белого. Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь. (5 штук)

Задание №12
Выполнение цветовых композиций, построенных на контрастных цветах.
Для создания композиций используются только контрастные пары (жёлтый — фиолетовый, синий — оранжевый, красный — зелёный). Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь. 3 штуки


Задание №13
Выполнение цветовых композиций, построенных на родственных цветах.
Для создания композиций используются только родственные цвета: Жёлто-оранжевый, оранжево-красные, красно-фиолетовый, фиолетово-синие, сине-зелёные, жёлто-зелёные. Запрещается использование прямых изобразительных цитат.
Формат 10х10, гуашь. 3 штуки


Задание №14
Выполнение цветовых композиций, построенных на родственных цветах.
Для создания композиций используются только родственно-контрастные цвета.
Формат 10х10, гуашь. 3 штуки

Задание №15
Выполнение цветовых композиций, построенных на контрасте по насыщенности. Для создания композиций используются цвета выбранного спектра, которые отличаются по насыщенности: растяжка от цвета к серому. Формат 10х10, гуашь

Задание №16
Выполнение цветовых композиций, построенных на контрасте по светлоте. Для создания композиций используются цвета выбранного спектра, которые отличаются по насыщенности: растяжка от цвета к белому. Формат 10х10, гуашь

Задание №17
Выполнение цветовых композиций, построенных на холодных цветовых сочетаниях. Формат 20х20, гуашь


Задание №18
Выполнение цветовых композиций, построенных на тёплой цветовой гамме.
Формат 20х20, гуашь

Задание №19
Создание композиций с использованием акцента цветом.


Задание №20
Создание композиций, построенных на нюансе.
Задание №21
Графическая композиция цветовые ассоциации:
времена года (лето, осень, зима, весна)
Для выполнения задания необходимо определить цветовую палитру для каждой из композиций, затем определить количественные массы каждого цвета. Затем следует наметить рисунок будущей композиции, уравновесить его по тону и цвету.
Формат 20х20, гуашь. 4 штуки

Задание №22
Графическая композиция цветовые ассоциации:
вкус (кислый, сладкий, солёный, горький)
Для выполнения задания необходимо определить цветовую палитру для каждой из композиций, затем определить количественные массы каждого цвета. Затем следует наметить рисунок будущей композиции, уравновесить его по тону и цвету.
Формат 20х20, гуашь. 4 штуки
Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
Здравствуйте, уважаемые читатели сайта remontcompa.ru! Меня зовут Роман Нахват и я представляю вашему вниманию третью часть из цикла статей по языку стилей CSS. В первой и второй части мы с вами рассмотрели способы добавления стилей на веб-страницу, изучили такое понятие как селектор CSS и их типы. Начиная с данной части мы приступим к изучению свойств языка CSS, которые применяются к различным элементам HTML-страницы: тексту, таблицам, спискам, формам и так далее. Конкретно в данной статье рассмотрим способы задания цвета и прозрачности элементов на веб-странице, используя свойства color, background-color и opacity.Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
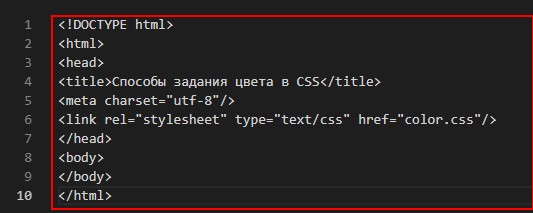
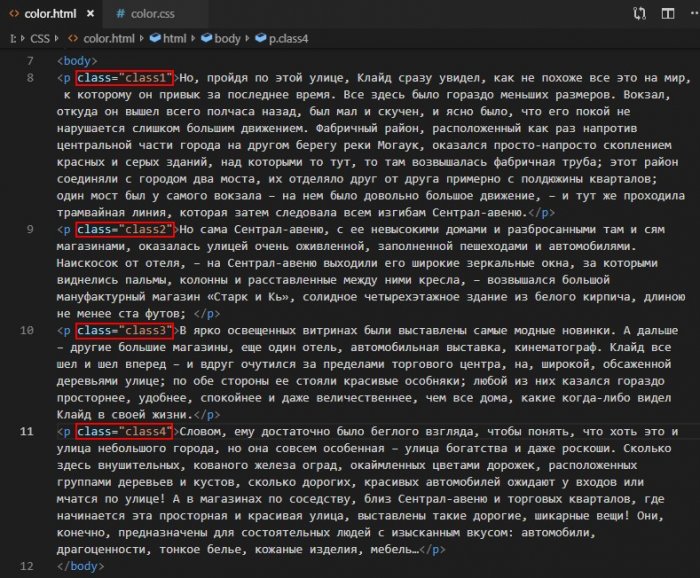
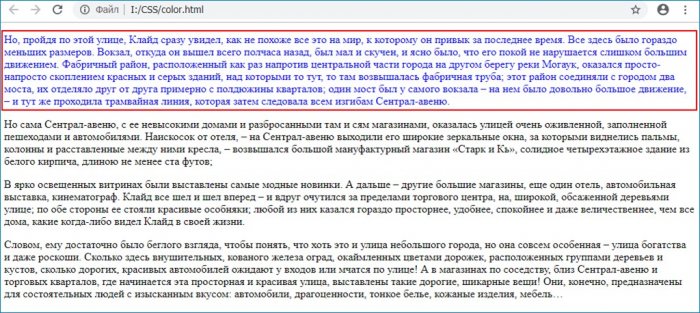
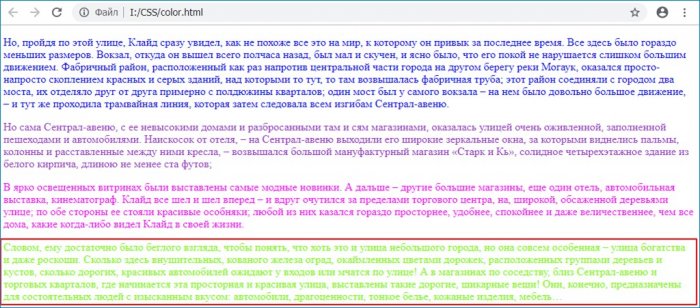
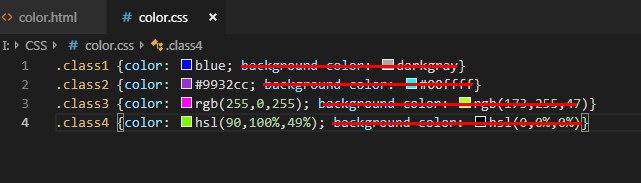
Создадим следующую структуру HTML-документа, как показано ниже.






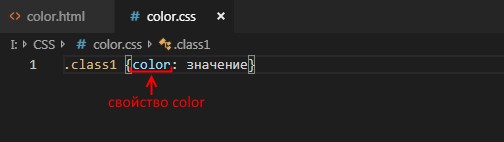
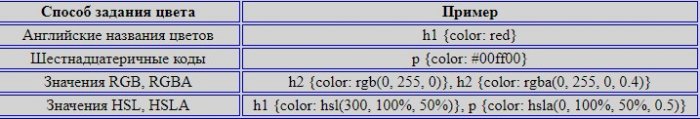
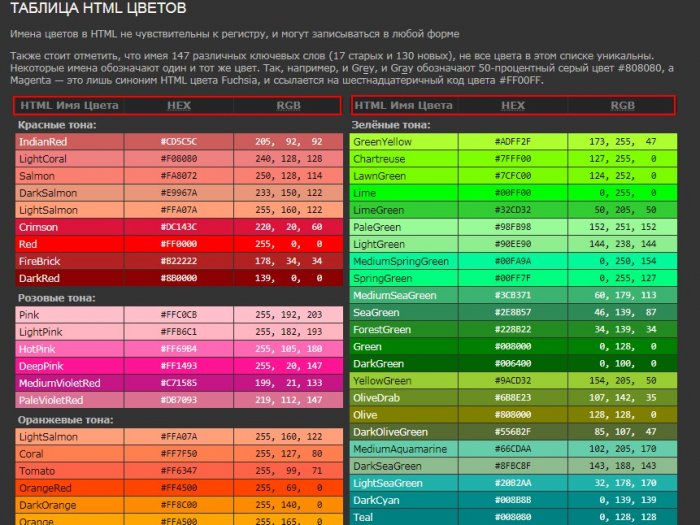
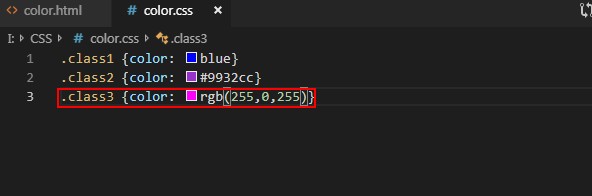
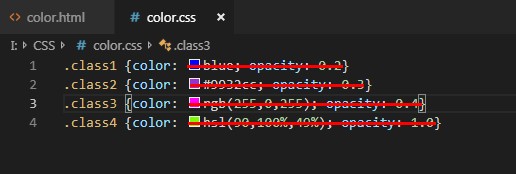
Задать любой цвет в CSS можно следующими способами:
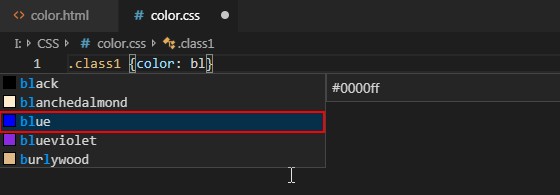
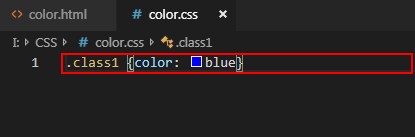
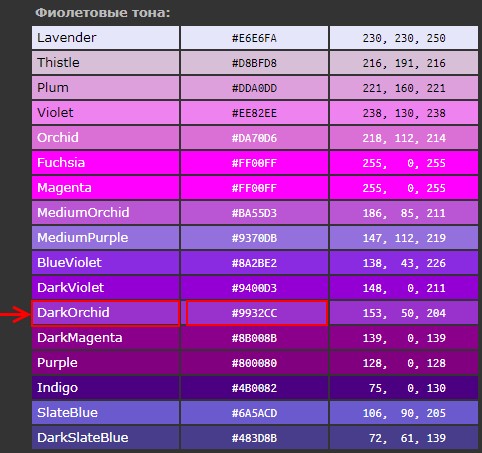
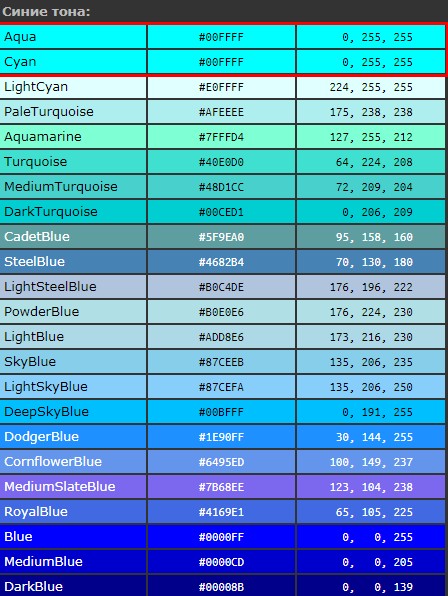
Используя английские названия цветов.
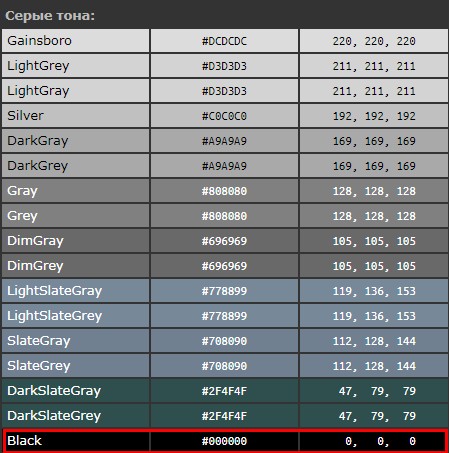
Через шестнадцатеричный код, который определяет количество красного, синего и зеленого цвета. Данный код записывается после знака #
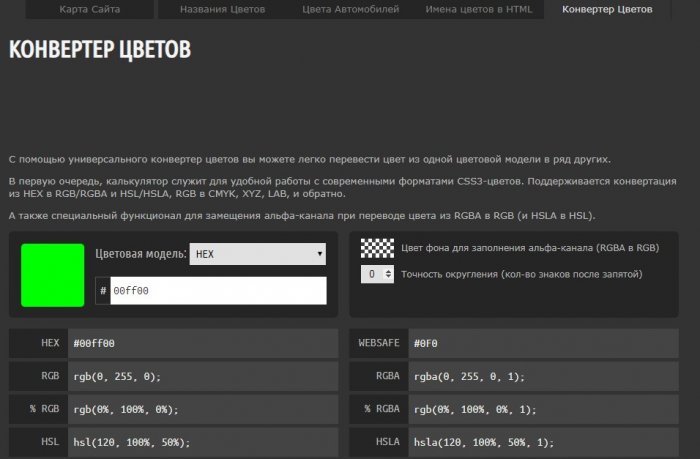
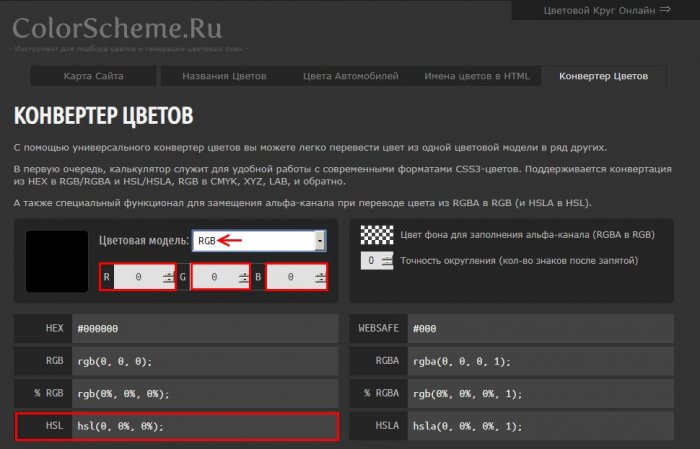
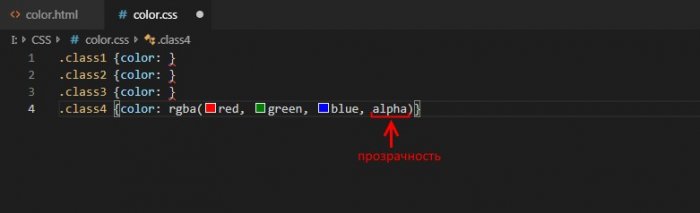
Значение RGB, которое выражает цвет в пропорциях красного, синего и зеленого по модели RGB. Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
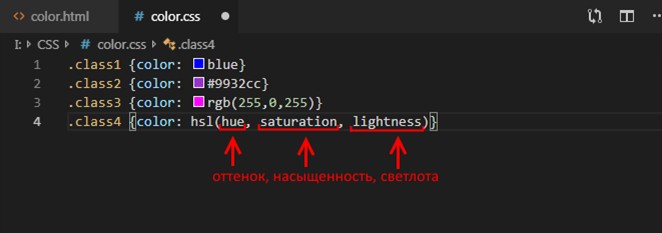
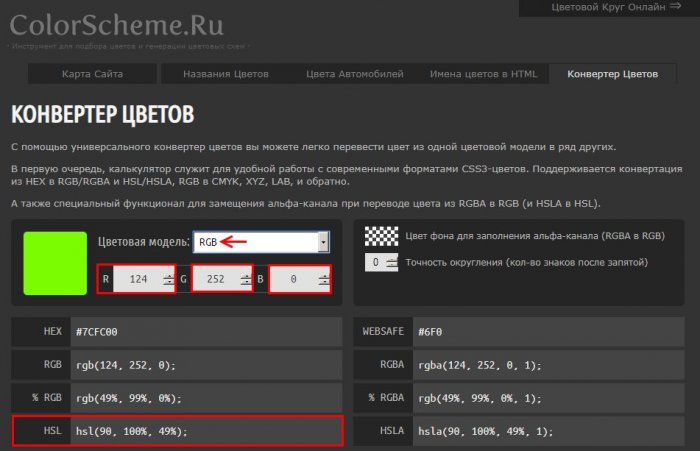
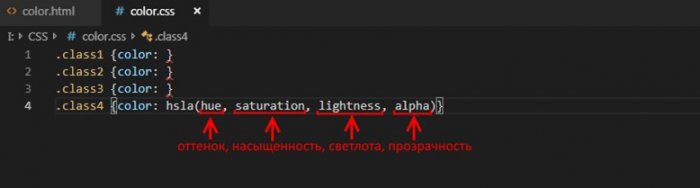
Значение HSL, которое было добавлено в CSS3 в качестве альтернативного способа задания цвета. Данное значение начинается с букв hsl, после которых в круглых скобках следуют параметры, выражающие оттенок, насыщенность и светлоту цвета. Значение HSLA является тем же значением HSL, к которому, как и в случае со значением RGBA, четвертым параметром добавлен так называемый альфа-канал, принимающий значения в диапазоне от 0.0 до 1.0












Рассмотрим каждый из этих параметров по отдельности.
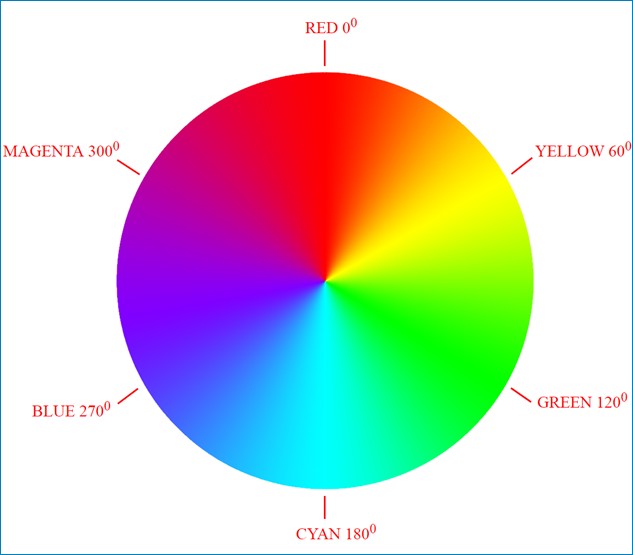
Для указания оттенка (hue) необходимо указать угол поворота (от 0° до 360°) на цветовом круге, как показано на рисунке ниже. Например, зелёный цвет соответствует углу поворота 120°, а синий цвет углу поворота 270°
Параметр saturation определяет насыщенность выбранного оттенка. Насыщенность в цветовой модели HSL указывается в процентах в диапазоне от 0% до 100%. Чем ближе значение данного параметра к 100%, тем цвет выглядят более чисто, а если насыщенность стремится к 0% то цвет становится более блеклым.
Параметр lightness определяет яркость цвета и так же как и параметр saturation, указывается в процентах в диапазоне от 0% до 100%. Чем выше значение данного параметра, тем ярче становится цвет.
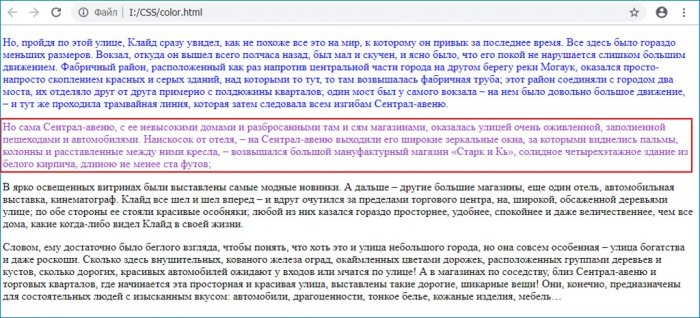
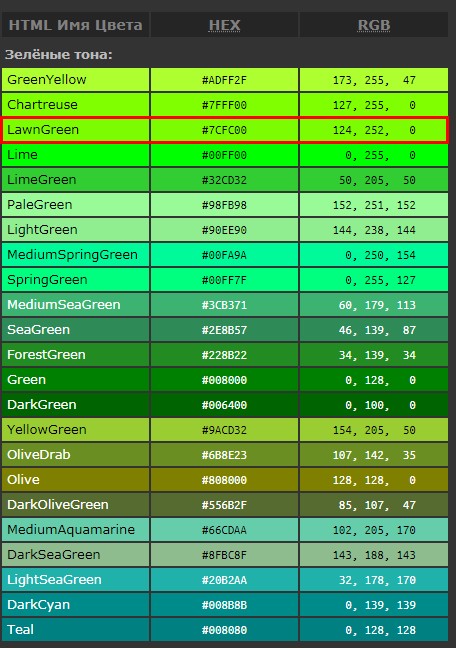
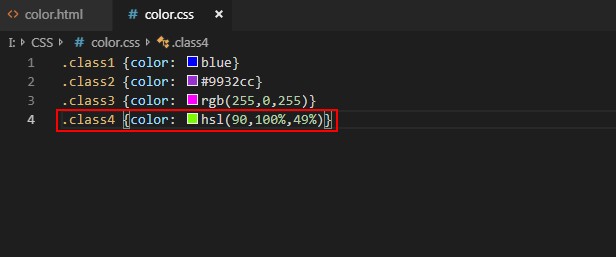
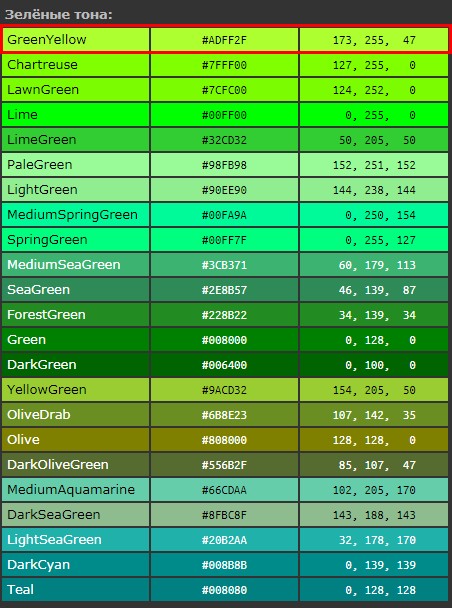
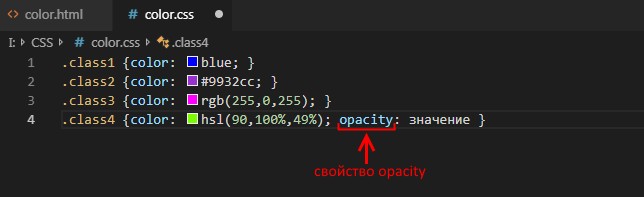
Изменим цвет текста четвёртого абзаца на lawngreen



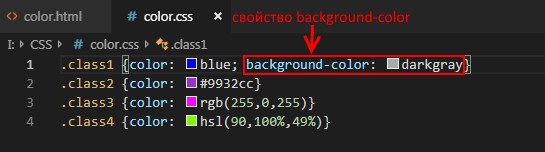
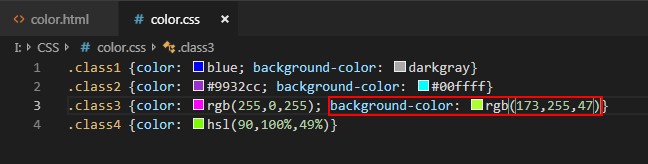
Рассмотрим ещё одно свойство CSS, как background-color. Свойство background-color задаёт цвет фона элементу в HTML документе. Задать значение для свойства background-color можно теми же способами, которые мы рассматривали для указания цвета текста: используя английские названия цветов, шестнадцатеричным кодом цвета, RGB значением и HSL значением
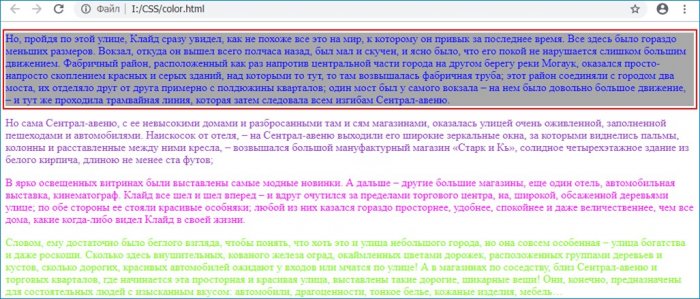
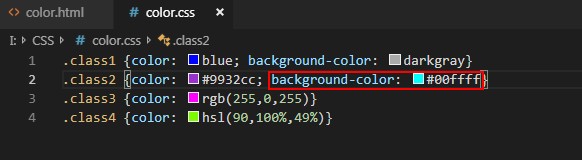
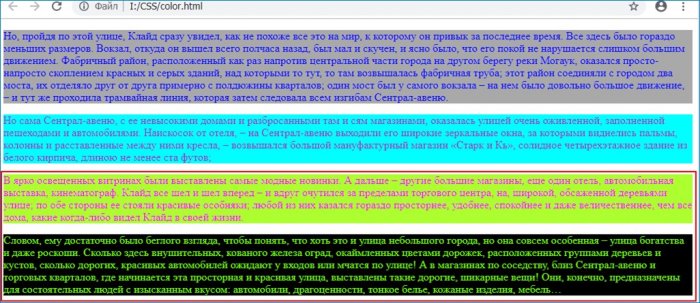
Изменим цвет фона для четырёх абзацев, используя свойство background-color различными способами указания цвета. Для первого абзаца зададим цвет фона, используя английское название цвета, например darkgray. В файле стилей пишем background-color: darkgray








В файле стилей color.css прописываем свойство background-color со значением hsl (0,0%,0%)



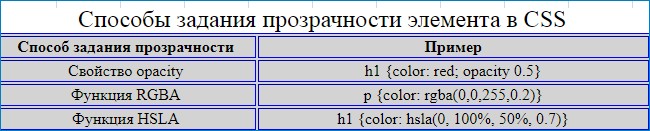
Свойство opacity, позволяющее указать степень прозрачности элемента и любого из его дочерних элементов. Свойство opacity принимает значения в диапазоне от 0.0 (полностью прозрачный) до 1.0 (непрозрачный)
С помощью цветовой модели RGBA, которая позволяет задать цвет таким же образом, как и RGB. В отличии от RGB, в RGBA присутствует четвёртый параметр, так называемый альфа-канал, позволяющий указывать степень прозрачности элемента. Данный параметр принимает значения в диапазоне от 0,0 до 1.0
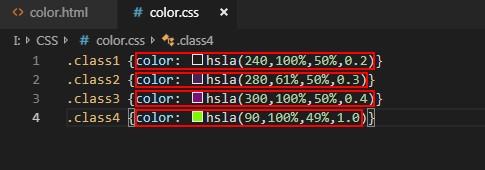
Цветовая модель HSLA, позволяющая выразить цвет через значения оттенка, насыщенности и светлоты, и так же, как цветовая модель RGBA, добавляет значение прозрачности в виде четвёртого параметра, так называемого альфа-канала. Данный параметр, как и в случае с RGBA, может принимать значения от 0,0 до 1.0
Рассмотрим всё способы задания прозрачности (на примере текста) на конкретных примерах. В файле color.css удалим все свойства background-color

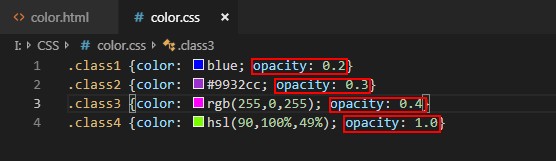
Зададим следующие значения для свойства opacity в каждом абзаце:
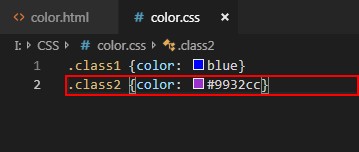
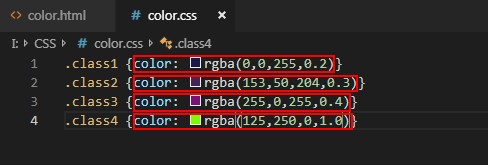
Для первого абзаца (присвоен класс с названием class1) в качестве значения для свойства opacity укажем число 0.2
Для второго абзаца (присвоен класс с названием class2) в качестве значения для свойства opacity укажем число 0.3
Для третьего абзаца (присвоен класс с названием class3) в качестве значения для свойства opacity укажем число 0.4
Для четвёртого абзаца (присвоен класс с названием class4) в качестве значения для свойства opacity укажем число 1.0







Отличная инженерная работа [цвета] Адриеннесден — Fur Affinity [точка] net
1072
Просмотры
34 комментария:
117
Избранное
Общий рейтинг
Изображение (цифровое) / Все
Виды Не указано / Любое
Пол Мужской
Размер 905 x 1280
подкалывать турианец ок масса эффект и всего лишь оправдания так как О, мой бог мышцы с участием который перспектива КАКПодробнее от adriennesden
В папке
Персонажи — (Mass Effect) Мерцает Турианцы .Профиль работы технологом по цвету | Prospects.ac.uk
Специалисты по цветовым технологиям отвечают за надзор за нанесением цвета на ряд продуктов в обрабатывающей промышленности.
В качестве технолога по цветовым технологиям вы будете заниматься наукой и технологиями нанесения цвета и его последующего выполнения.
Работы можно найти в различных секторах обрабатывающей промышленности, где производятся красители и пигменты для ряда продуктов. Вы можете взять на себя аналитическую роль, чтобы убедиться, что воспроизведение точное, нанесение ровное и цвет имеет стойкость.В секторе розничной торговли вы, скорее всего, будете поддерживать связь с поставщиками и конечными пользователями.
Должности могут отличаться, поэтому ищите вакансии для технологов-красителей или ученых-цветоводов.
Типы применения цветной технологии
В зависимости от работодателя, на которого вы работаете, вы, скорее всего, будете специализироваться на работе с одним из следующих:
- текстиль
- бумага
- косметика
- продукты питания
- медицинские товары
- туалетные принадлежности
- мебель
- лазеры на красителях, жидкокристаллические дисплеи, методы предотвращения мошенничества и струйные принтеры.
Обязанности
В качестве технолога по цвету вам необходимо:
- определять цвета для клиентов
- разрабатывать процессы для точного массового воспроизведения
- разрабатывать новые красители и пигменты для обеспечения заданных цветов
- составлять красители и пигменты с стабильность в новых субстратах или в диапазоне технологий
- тестировать новые продукты для установления требований для маркетинга и продвижения клиентам
- контролировать надежность цвета во время производства красителей и пигментов и нанесения на продукты
- прогнозировать стойкость цвета и стабильность красителей и пигментов в смоделированных условиях в течение типичного срока службы
- усовершенствовать процессы производства красителей и пигментов для снижения затрат и минимизации воздействия на окружающую среду
- поддерживать связь с руководителями производства и оказывать техническую поддержку красителям и другим пользователям красителей
- продавать красители, пигменты и цветной PR осуществляет и действует как связующее звено между производителями, поставщиками и конечными пользователями.
- управляет работой технических помощников.
Заработная плата
- Заработная плата техников обычно находится в диапазоне от 17 000 до 20 000 фунтов стерлингов.
- После того, как вы приобретете некоторый опыт, вы обычно можете заработать от 20 000 до 26 000 фунтов стерлингов.
- Сумма может возрасти от 27 000 до 35 000 фунтов стерлингов + при наличии большего опыта и на контролирующем уровне.
Заработная плата в химической отрасли в целом умеренно конкурентоспособная. Ваш заработок будет зависеть от работодателя, отрасли и важности вашего опыта работы.
Крупные химические компании, как правило, платят более высокие зарплаты, чем более мелкие специализированные работодатели, но последние могут предложить более раннюю ответственность и возможности остаться в выбранной вами технической области. Заработная плата в розничном и академическом секторе немного выше, чем на технических должностях.
Данные о доходах предназначены только для справки.
Время работы
Обычно вы работаете с 9:00 до 17:00 с понедельника по пятницу. Однако это может варьироваться в зависимости от сектора, а сроки или специальные проекты потребуют более длительного времени — иногда в короткие сроки.Смены, включая работу в выходные, обычны на производстве для контроля производства.
Возможна работа на неполный рабочий день, а также перерывы в карьере, но вам необходимо поддерживать свои технические знания и навыки в актуальном состоянии во время отпуска. Если у вас есть значительный опыт, вы можете рассмотреть возможность работы внештатным консультантом.
Чего ожидать
- На производстве может быть шумно, а крупномасштабное производство цветных продуктов часто бывает беспорядочным. Техническая сторона работы зависит от специального оборудования.
- Большая часть работы выполняется в химической лаборатории, где вам необходимо носить защитную одежду.
- Доступность вакансий обычно ограничена географически местоположением соответствующих отраслей: производство в основном находится на Северо-Западе, Йоркшире и Шотландии, розничная торговля — в Лондоне, Северо-Востоке и Мидлендсе, а печатные краски — в Лондоне.
- Эта роль обычно не требует много путешествий. Помимо возможности сменной работы, отсутствие дома на ночь не является обычным явлением.
- Некоторые крупные производители красителей и пигментов являются международными и могут предлагать зарубежные стажировки или возможности работать в зарубежных командах.
Квалификация
Соответствующая степень и предметы HND включают физические, математические и прикладные науки и инженерное дело. Однако, если вы планируете работать в текстильном секторе, вы также можете войти по маршруту, ориентированному на дизайн.
В частности, могут быть полезны следующие предметы:
- аналитическая химия
- прикладная химия
- прикладная физика
- биомедицинские науки (для медицинских приложений)
- химическая инженерия
- химия
- наука о цвете
- производство / технология производства
- текстильная технология / окраска.
Вы можете начать карьеру без степени или HND, но, скорее всего, вам нужно будет начать в качестве технического ассистента, прежде чем переходить на более продвинутую работу после получения соответствующего опыта и повышения квалификации. Некоторые работодатели будут спонсировать вас за это.
Квалификация для поступления в аспирантуру не является обязательной. Тем не менее, степень магистра в соответствующей области может быть полезна, если ваша первая степень не связана с предметом. Имеются специальные степени магистра по таким предметам, как полимеры, красители и тонкие химические вещества.Для исследовательских должностей часто требуется докторская степень.
Навыки
Вам необходимо будет продемонстрировать:
- технические навыки для использования компьютеризированных систем
- способность планировать, организовывать и работать в команде, особенно если руководящие техники
- гибкость для адаптации к потребностям клиентов или бизнеса цели
- превосходное внимание к деталям при тестировании и разработке красок и пигментов
- хорошие навыки межличностного общения с клиентами
- пытливый ум для исследования новых цветов и методов
- хорошее цветовое зрение, для соответствия оттенков и цветов.
Опыт работы
Хорошая идея — попытаться получить опыт работы в цветной или текстильной промышленности. Чтобы быть в курсе новостей отрасли, вы можете рассмотреть вопрос о членстве студентов в Обществе красильщиков и колористов (SDC). Это обеспечивает доступ к информационным бюллетеням, онлайн-форуму и хранилищу знаний, а также скидки на публикации и мероприятия.
Конкуренция умеренная для лиц с хорошей соответствующей степенью и некоторым опытом работы, так как выпускников специализированных специальностей сравнительно мало.
Работодатели
Цвет используется практически во всех продуктах, поэтому круг работодателей широк, и вы можете найти работу в нескольких секторах:
- Химическая промышленность — Проведение исследований потенциальных инноваций в красителях и пигментах разрабатывать новые материалы.
- Производство — работает в таких областях, как волокна, текстиль, медицинские изделия, модные аксессуары, бумага, кожа, краски, чернила, косметика, продукты питания, пластмассы и туалетные принадлежности.
- Текстильная промышленность — , где специализированные компании заключают контракты с крупными производителями для выполнения аспектов разработки или производства.
- Розничная торговля одеждой и мебелью — консультирование дизайнерских групп по вопросам цветового исполнения и новых цветовых разработок, а также поддержание связи с производителями о потребностях клиентов.
- Академический сектор — работает в специализированных отделах, исследует новые цветные продукты и процессы для применения цвета в сложных системах.В этом секторе доступно лишь небольшое количество вакансий для достаточно квалифицированных исследователей.
Хотя компьютеризация заменяет некоторые должности технолога по цвету, технические знания все же необходимы.
Ищите вакансии по адресу:
Повышение квалификации
Техническое обучение проводится в основном на рабочем месте и поддерживается внутренними или внешними краткосрочными курсами, проводимыми профессиональными организациями или поставщиками оборудования. Более крупные компании могут начать вас с формальной схемы обучения, которая состоит из коротких стажировок для развития ваших технических и коммерческих знаний.
SDC предлагает ряд профессиональных квалификаций в области окраски на различных уровнях, включая:
- Сертификат окраски текстиля
- Лицензионное право (LSDC)
- Associateship (ASDC)
- Fellowship (FSDC).
SDC может присвоить статус дипломированного колориста (CCol), что является высшей степенью и свидетельствует о выдающемся практическом опыте и знаниях. На этом уровне от вас требуется как минимум 30 часов непрерывного профессионального развития (CPD) каждый год.Деятельность НПР может включать:
- посещение конференций и встреч
- написание отчетов
- проведение наставничества
- завершение учебных курсов.
SDC имеет схему повышения квалификации и предлагает различные учебные курсы, проводимые экспертами. Узнайте больше о квалификации и обучении в Обществе красильщиков и колористов — Образование.
На протяжении всей своей карьеры вам нужно будет быть в курсе методов исследований и новых технических разработок, поэтому многие работодатели поддерживают деятельность, которая способствует этому.
Перспективы карьерного роста
После практических занятий по наращиванию технических знаний вы обычно берете на себя дополнительную ответственность и будете руководить работой других технологов, в конечном итоге становясь старшим технологом или руководителем. Обычно вы можете занять руководящие должности в отделе через 10–15 лет.
В качестве альтернативы, если вам нужна возможность сосредоточиться на конкретной области интересов, вы можете стать консультантом или создать собственную специализированную компанию.При этом вы можете получать более высокую зарплату, но вам потребуется значительный технический и управленческий опыт.
Вы также можете заняться производством, контролем качества, маркетингом, техническими продажами или исследованиями и разработками, хотя для последних может потребоваться дополнительная исследовательская степень.
Если вы работаете в международной компании, ваш карьерный рост может зависеть от вашей готовности к зарубежным проектам или командировкам. Если вы работаете в небольшой компании, вам может потребоваться сменить работодателя, чтобы добиться прогресса.
Большинство работодателей поддерживают процесс оценки статуса дипломированного колориста (CCol) в SDC. Это полезно, хотя и не обязательно, для более высоких должностей. Старшие члены, которые имеют значительный соответствующий опыт и достигли высокого положения в отрасли, могут быть награждены стипендиями SDC.

Написано редакторами AGCAS
Февраль 2020
© Copyright AGCAS & Graduate Prospects Ltd · Заявление об ограничении ответственности
Посмотрите, насколько хорошо вы подходите к этому профилю работы и более чем 400 другим.
Сопутствующие вакансии и курсы

Uni profile
Les Roches International School of Hotel Management — Швейцария
Просмотреть профиль
работа выпускника
Аналитик по разработке продуктов — Ассоциированный специалист KTP
- ADSL / University of Plymouth (4 других вакансии )
- 27 001 фунтов стерлингов- 29 500 фунтов стерлингов
- Paignton

вакансию выпускника
Data Scientist — KTP Associate
- Университет Бирмингема / 4net Technologies (4 других вакансии)
- Более 37 001 фунтов стерлингов
- Лондон

