Упражнения на цвета в английском языке.
Автор: katrin 20.06.2017
Предлагаю Вам подборку упражнений на цвета в английском языке для детей.
Упражнение 1. Заполните таблицу.
Красный | |
black | |
коричныевый | |
Yellow | |
Розовый | |
orange | |
белый | |
Purple |
Упражнение 2. Какой цвет получится? Запишите по-английски.
- black + white =
- blue + red =
- yellow + red =
- blue + yellow =
- blue + orange =
Упражнение 3. True or false.
- Coffee is red.
- A banana is yellow.
- An egg is brown and pink.
- An elephant is grey.
- A lemon is purple.
- An orange is orange.
- A flamingo is blue.
- A zebra is black and white.
- Popcorn is green.
- Sugar is white or brown.
Упражнение 4. Дополните предложения цветами по-английски.
- Oranges are ________
- Lemons are __________
- Tomatoes are __________
- Grass is __________
- Chocolate is __________
Упражнение 5. Guess the color
- Hweti
- Der
- Inpk
- Rbonw
- Lolwey
Надеюсь, эти упражнения на цвета Вам понравились.
Вам, вероятно, также понравятся наши онлайн-игры на запоминание цветов
Понравилось? Сохраните на будущее и поделитесь с друзьями!
Способы задания цвета

2.значения атрибутов могут быть регистрозависимы
Пример. Создание ссылки. photo.html и PHOTO.html – разные файлы! <A HREF=“photo.html”>
<A HREF=“PHOTO.html”>
3.между именем тега и именем атрибута, а также между атрибутами должен быть пробел
4.в именах тегов и атрибутов не должно быть пробелов
5.значения атрибутов нужно помещать в парные кавычки “…”
6.несколько пробелов подряд сжимаются в один
7.игнорируется ENTER для перевода строки
8.любой кусок HTML-кода или обычного текста может быть закомментирован. Закомментированную часть броузер игнорирует.
9.теги вкладываются друг в друга по принципу русских матрёшек. Сначала закрывается внутренний тег, потом внешний
10.броузеры игнорируют незнакомые теги и атрибуты.
Число существующих цветов, вообще говоря, безгранично. Одни устройства способны воспринимать цвета (глаз человека), другие – воспроизводить (монитор, фотоснимок). Делают они это по-разному. Человеческий глаз воспринимает гораздо больше цветов, чем может передать экран или фотография. Другими словами, их цветовой охват – диапазон цветов, которые могут быть воспроизведены, – меньше, чем цветовой охват человеческого глаза.
Из-за разницы в цветовых охватах различных устройств было создано несколько цветовых моделей. Например, RGB, CMYK, Lab. Ни одна из них не идеальна. Цветовые модели используются для взаимосвязи между устройствами с различными цветовыми охватами.
Модель RGB предназначена для описания излучаемых цветов. Устройства, излучающие цвета: монитор, телевизор, проектор. Базовые компоненты этой модели основаны на трех цветах: красном (Red), зеленом (Green) и синем (Blue), так как человеческое восприятие цвета основано именно на них. Вся остальная палитра создается путём смешения трёх основных цветов в различных соотношениях.
Чтобы задать цвет на веб-странице, необходимо соответствующему атрибуту присвоить буквенное названия цвета или шестнадцатеричный код цвета.
Буквенное название: red, blue, white, black.
Пример. Белый текст на черном фоне:
<BODY BGCOLOR=“black” TEXT=“white”>
Таким образом можно задать лишь небольшой набор базовых цветов. Основной способ – в виде кода.
Шестнадцатеричный код в рамках модели RGB образуется следующим образом: #RRGGBB, где RR – две позиции, отведенные под красный цвет, GG
– две позиции, отведенные под зелёный, BB – две позиции, отведенные под синий.
Шестнадцатеричность: 0123456789ABCDEF min  max
max
#000000 соответствует черному цвету (все цвета выключены), #FFFFFF – белому (все цвета включены).
Тогда красный цвет – #FF0000 (все цвета, кроме красного, выключены).
Базовые цвета:
#000000 – Black (чёрный) | #008000 – Green (зелёный) |
#C0C0C0 – Silver (серебристый) | #00FF00 – Lime (салатовый) |
#808080 – Gray (серый) | #808000 – Olive (оливковый) |
#FFFFFF – White (белый) | #FFFF00 – Yellow (жёлтый) |
#800000 – Maroon (коричневый) | #000080 – Navy (тёмно-синий) |
#FF0000 – Red (красный) | #0000FF – Blue (синий) |
#800080 – Purple (пурпурный) | #008080 – Teal (тёмный циан) |
#FF00FF – Fuchsia (фуксия) | #00FFFF – Aqua (циан) |
Специальные символы.
Не все символы, набранные с клавиатуры, однозначно интерпретируются броузером. Чтобы вывести на экран такие символы, как “”, &, <, >, используемые при написании тегов, нужно использовать специальные коды.
Синтаксис: &код;
Числ. значение | Букв. значение | Символ | Описание | |
|
|
| ||
« | « | “ | Кавычка | |
|
|
|
| |
& | & | & | Амперсант | |
|
|
|
| |
< | < | < | Знак “меньше” | |
|
|
|
| |
> | > | > | Знак “больше” | |
|
|
|
| |
|
|
| Торговая марка | |
|
|
|
| |
|
|
| Неразрывный пробел | |
|
|
|
| |
© | © |
| Знак Copyright | |
|
|
|
| |
® | ® |
| Знак зарегистрированной то- | |
варной марки | ||||
|
|
| ||
|
|
|
|
Абзац <P>…</P>
Тег <P>…</P> используется для разметки абзацев. С помощью атрибута ALIGN задается горизонтальное выранивание текста. Варианты: left, center, right. Между абзацами расстояние несколько больше, чем между двумя строками одного абзаца.
Тег <FONT>
Данный тег позволяет задать тип шрифта, его цвет и размер на части вебстраницы.
Пример: <FONT FACE=”Arial” SIZE=”7”>Шрифт Arial</FONT>
Атрибут | Значение | Описание | |
|
|
| |
COLOR | Yellow, ##FFFF00 | Цвет текста | |
|
|
| |
FACE | Arial | Тип шрифта | |
|
|
| |
SIZE | 5, | Размер кегля. Задается: | |
целым числом от 1 до7, | |||
| |||
| +2 | относительным размером с указани- | |
|
| ем знака + или — (происходит увели- | |
|
| чение или уменьшение размера | |
|
| шрифта на заданное число пунктов). | |
| Тег <BODY> | ||
То, что прописано в теге <BODY>, влияет на всю веб-страницу целиком. Атрибуты этого тега задают цвет фона веб-страницы, фоновое изображение, цвет текста и ссылок, и т.п.
Атрибут | Значение | Описание |
|
|
|
BGCOLOR | yellow | Цвет фона |
|
|
|
BACKGROUND | Images/fon.gif | Фоновое изображение |
|
|
|
TEXT | black | Цвет текста |
|
|
|
LINK | blue | Цвет не посещённой ссылки (по ней не |
|
| щелкали мышкой) |
|
|
|
ALINK | red | Цвет активной ссылки |
|
|
|
VLINK | navy | Цвет посещённой ссылки |
|
|
|
LEFTMARGIN | 15 | Отступ от левого и правого краёв броузера |
|
| до содержимого страницы, в пикселах |
|
|
|

TOPMARGIN | 20 | Отступ от верхнего и нижнего краёв бро- |
|
| узера до содержимого страницы, в пиксе- |
|
| лах |
|
|
|
BGPROPERTIES | fixed | Имеет одно значение, fixed; заставляет |
|
| фон-изображение не прокручиваться. |
|
|
|
Цвет текста части веб-страницы можно переопределить с помощью тега
<FONT>…</FONT> и его атрибута COLOR.
Пример. Вывести в центре крупным шрифтом “Моя первая вебстраница!”, отступив пять строк от верхнего края. Текст – розового цвета, фон – бордового.
HTML-код: <HTML> <HEAD>
<TITLE>Выравниваем текст</TITLE> </HEAD>
<BODY BGCOLOR=“maroon” TEXT=“pink”> <BR><BR><BR><BR><BR>
<CENTER><h2>Моя первая веб-страница!</h2></CENTER> </BODY>
</HTML>
Линейка
<HR> – тег, создающий горизонтальную линию. Это одиночный тег, у него нет закрывающего.
Пример. Вывести линию толщиной 5 пикселей, занимающую половину экрана и выровненную по правому краю:
HTML-код: |
| ||
<HR | SIZE=”5” WIDTH=”50%” ALIGN=”right”> | ||
|
|
|
|
Атрибут |
| Значение | Описание |
|
|
|
|
SIZE |
| 5, 150% | Размер, толщина линии |
|
|
|
|
WIDTH |
| 100, 70% | Длина линии |
|
|
|
|
ALIGN |
| left, right, center, | Выравнивание линии |
|
| justify |
|
|
|
|
|
цвета на английском и выражения с цветами
Эти упражнения на тему “Цвета на английском языке” рассчитаны как на начинающих (упражнения 1-2), так и на не очень начинающих (упражнения 3-4). Они включают упражнения на основные цвета, на более “редкие” цвета, а также на идиомы с названиями цветов. Эти темы подробно разобраны в статье: “Цвета на английском языке: слова и цветные идиомы с переводом”.
Упражнение 1. Цвет и название
В этом упражнении вам нужно сопоставить картинки и названия цветов.
Показать ответы с переводом
- Blue – голубой, синий.
- Grey – серый.
- Red – красный.
- Pink – розовый.
- Orange – оранжевый.
- Green – зеленый.
Упражнение 2. Цвета и как они пишутся
Помните ли вы как называются и пишутся эти цвета?
Показать ответы с переводом
- Черный – black.
- Белый – white.
- Желтый – yellow.
- Серебристый – silver.
- Золотой – gold.
- Коричневый – brown.
Упражнение 3. “Редкие” цвета
Простые упражнения закончились, начались сложные. Помимо базового набора цветов, существует множество более непростых, вроде эбенового, изумрудного, бирюзового и т. д.
Показать ответы с переводом
- Янтарный – amber.
- Бежевый – beige.
- Слоновая кость – ivory.
- Сиреневый – lilac.
- Небесно-голубой – sky blue.
- Бирюзовый – turquoise.
- Эбеновый (черное дерево) – ebony.
Упражнение 4. Цветные идиомы и выражения
Цвета часто встречаются в выражениях, идиомах, поговорках. Иногда они полностью соответствуют аналогам в русском языке: to raise a white flag – поднять белый флаг, но чаще прямого соотвествия нет, например: black eye – синяк (буквально: черный глаз). Сможете ли вы угадать значения английских цветных идиом?
Интересные статьи:
Полезные сайты по английскому языку:
Показать ответы с переводом
- Неожиданно; как гром среди ясного неба – out of the blue.
- Шантажировать – to blackmail.
- Предоставить в письменном виде – to put down in black and white.
- Ревность – green-eyed monster.
- бесполезное, но требующее больших расходов имущество; обуза – white elephant.
Tasks «Colours» — Задания по теме «Цвета»
Task 1 — Задание 1
Colours Quiz 2
- What colours are used for traffic signals? ___
- Dark blue is sometimes called ___
- What colour comes after yellow in a rainbow? ___
- Vermilion, crimson and scarlet are shades of ___
- What colour stands out the most? ___
- The opposite of black is usually ___
- How many colours are there in a rainbow? ___
- Roses are red, violets are ___
- How many primary colours are there? ___
- Hazel eyes are light ___
Colours Quiz 2 — скачать
Answers — Ответы:
1. red, yellow and green 2. navy 3. green 4. red 5. grey 6. white 7. seven 8. blue 9. four 10. brown
Task 2 — Задание 2
В следующем задании предлагается разукрасить схему в зависимости от написанного слова. Это способствует развитию зрительной памяти.
Doc1 — скачать
Task 3 — Задание 3
В данном задании необходимо раскрасить рисунки и дописать предложения предлагаемыми словами по теме «Цвета».
Doc2 — скачать
Task 4 — Задание 4
Colors
- On a good day, the sky is usually ___.
- Lemons and bananas are usually ___.
- Apples, strawberries and cherries are most often ___.
- Traffic lights are red, yellow and ___.
- A zebra is black and ___.
- The American penny (one cent coin) is ___.
- A wooden floor is usually ___.
- Men going to funerals most often wear suits ___.
- At a wedding, the bride usually wears a dress ___.
- Grapes are usually green or ___.
What Colors — скачать
Answers — Ответы:
1. blue 2. yellow 3. red 4. green 5. white 6. grey 7. brown 8. black 9. white 10. blue
Task 5 — Задание 5
What Colour Аre They?
- Apples, salad, and grass are all usually ___.
- Buses in London, tomatoes and Rudolfs’ nose are all ___.
- Taxis in New York, sweet corn and banana skins are all ___.
- The sky, Thomas the tank engine, and the sea are all ___.
- Taxis in London, coal and a starless sky are all ___.
- Cherry blossoms, strawberry ice cream and pigs are all ___.
- Chocolate, coffee and whiskey are all ___.
- Paper, snow and sugar are all ___.
- Eggplants, violets and blueberry ice cream are all ___.
- Carrots, the sunrise and tangerines are all ___.
What Colour are They — скачать
Answers — Ответы:
1. green 2. red 3. yellow 4. blue 5. black 6. pink 7. brown 8. white 9. violets 10. orange
О цвете, часть первая: упражнения по колористике: strg_circle — LiveJournal

Большое задание для группы по средам.
Дано: Занятия с моделью и без
Задача: Понять как взаимодействуют цвета
Осмысленная работ с цветом — один и самых тонких и трудно осваиваемых этапов из всей художественной практики. Есть счастливцы, которые органически чувствуют цвет и смело его используют. У меня другой случай — мои колористические знания и чувство цвета основаны только на работе — практика рисования и живописания с постановкой конкретной задачи, изучение функций цвета в работах разных авторов, чтение книг (прежде всего — Иоханнес Иттен «Искуство цвета») и самое интенсивное — полугодовой курс колористики, который у нас на втором курс Строгановки вёл Юрий Сычёв. Именно этому курсу я обязан тем, что стал получать удовольствие от живописи и от работы с цветом вообще. Там мы выполняли ряд упражнений, на которые я опирался при создании программы этого блока. Ниже я привожу эти самые упражнения.
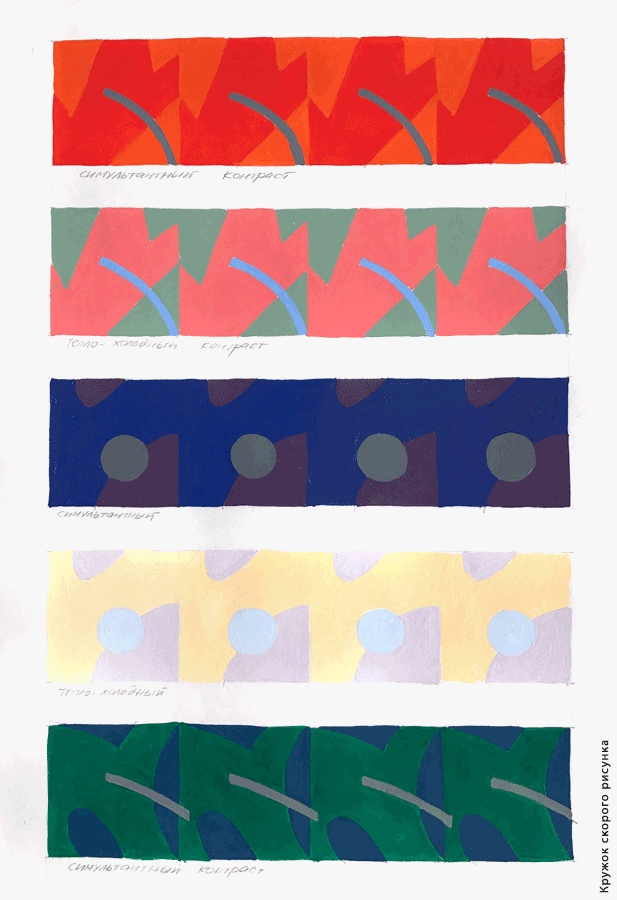
1. Контрасты.
Это первая часть упражнений, которую средовая группа выполняла дома.
На основе простых рапортных композиций (каждый придумывает сам, важно наличие хотя бы двух слоёв и разный масштаб объектов) исследуются основные виды цветовых констрастов. У цвета две основные насторойки — светлота и насыщенность. Максимальной насыщенности цвет достигает в своём спектральном виде — как в цветовом круге. На цветовом же круге хорошо видно, какие цвета являются «дополнительными», это три главные пары — красный/зелёный, оранжевый/синий, жёлтый/фиолетовый.
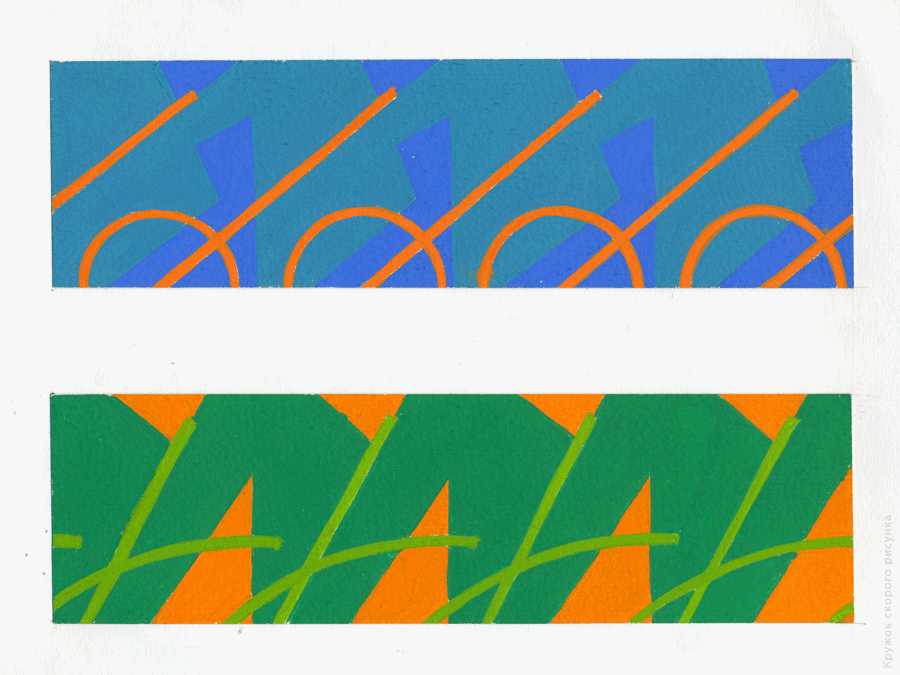
На каждый из контрастов выполнялось два примера:
— выбранный цвет (в моём случае оранжевый) + дополнительный к нему, противоположный по цветовому кругу (в моём случае синий)
— выбранный цвет + следующий по кругу за дополнительным, менее контрастный (в моём случае это зелёный).
Все упражнения выполняются на плотной бумаге (ватман или акварельная) темперой (она наиболее удобна — гуашь выбеляется, акрил не кроющий). Сами композиции небольшие (15-20см), чтобы не красить долго, но при этом достаточного размера для аккуратного исполнения.
Перед началом работы полезно сделать уменьшенные варианты композиций, в которых можно быстро понять цветовые решения. Когда цвет определён, нужно замешать его достаточное количество, чтобы выкрасить им всю необходимую площадь (сделать колер).
Вкратце суть упражнений с моими институтскими примерами:
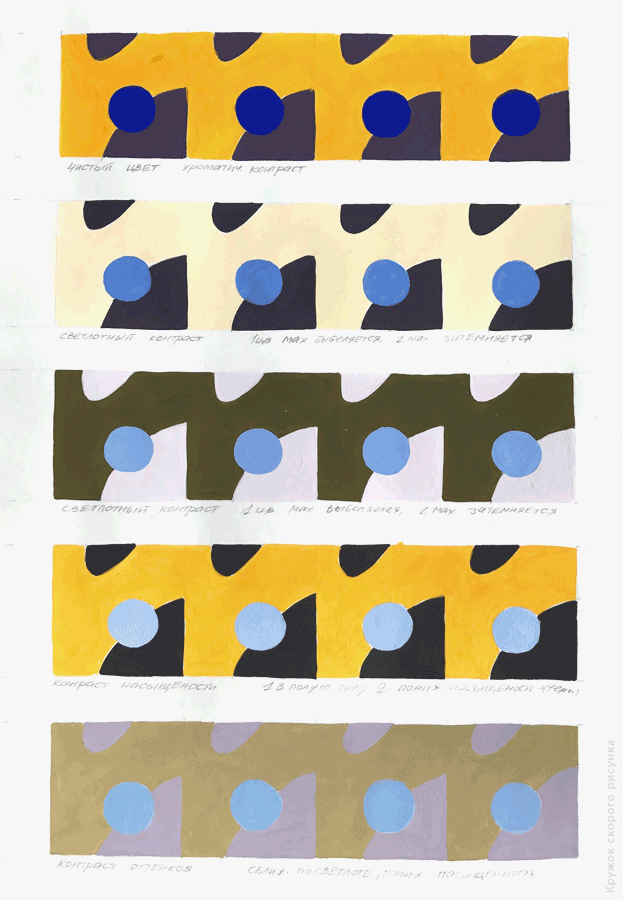
1. Светлотный контраст.

Самый базовый и простой вариант, контраст не по хроматическим качествам, а по светлотным — тёмное и светлое. Один цвет максимально выбеляется (не теряя при этом узнаваемой цветности), другой максимально затемняется. Третий цвет — где-то между ними по светлоте.
2. Хроматический контраст.

Контраст непосредственно по цвету — каждый из цветов берётся в полную силу яркости. Третий цвет — близкий к одному или к другому.
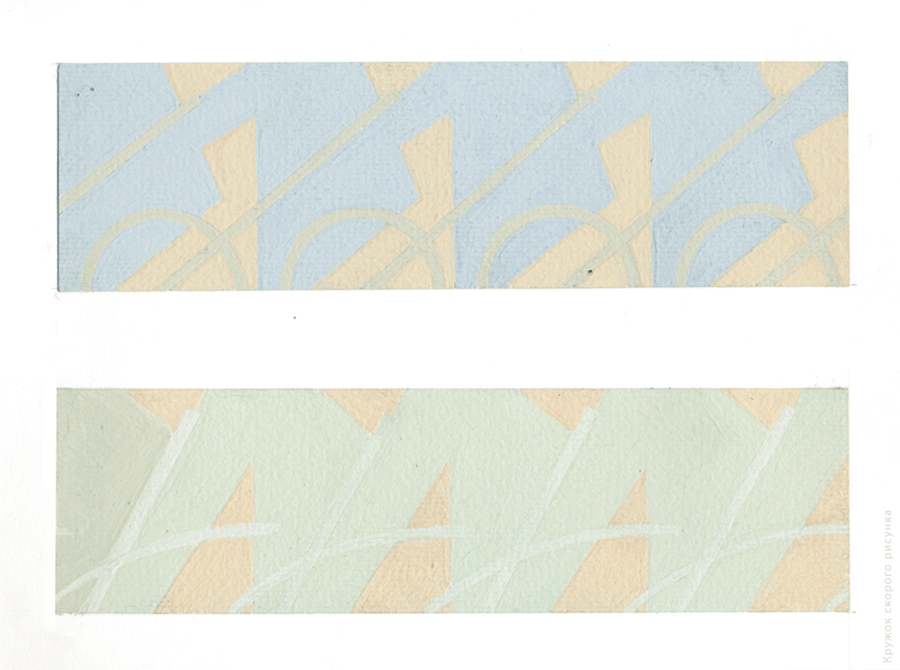
3. Контраст насыщенности.

Один цвет берётся в полную силу насыщенности, другой — с сильно пониженной насыщенностью (за счёт высветления или утемнения). Лучше сделать так, чтобы насыщенного было меньше по площади, чем не насыщенного — эффект будет нагляднее.
4. Контраст оттенков.

Работа с очень сближенными по светлоте цветами с пониженной насыщенностью. В идеале сделать картинки, которые будут невоспроизводимы в чёрно-белом варианте, настолько там будет всё близко. Работаем с помощью белого и/или чёрного.
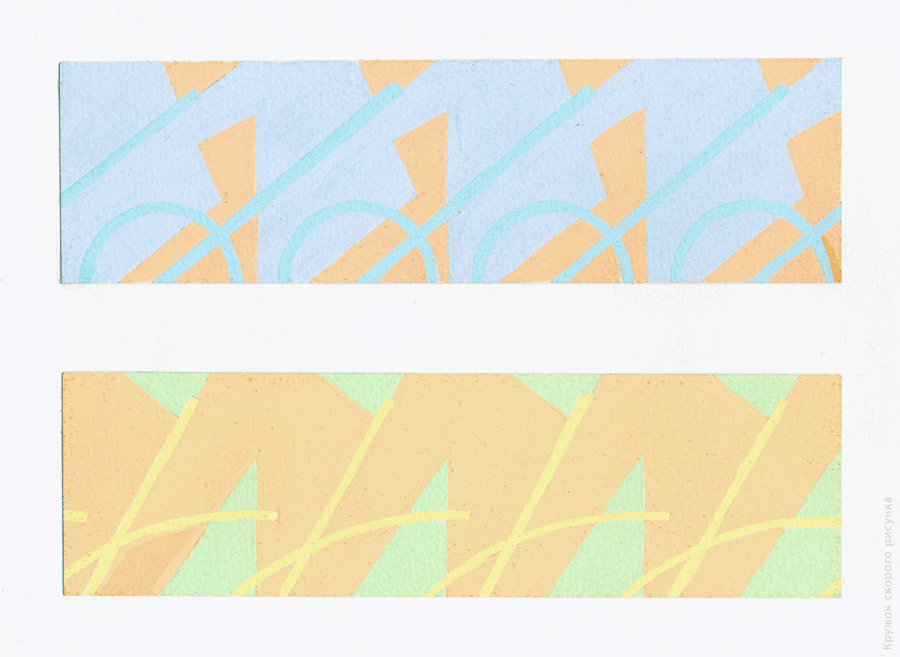
5. Симультанный контраст.

Большие массы закрашиваются одним из цветов в полную силу насыщенности и близким ему (тоже холодным или тоже тёплым). А малые детали выкрашиваются совершенно ахроматичным серым (чёрный+белый). Если серый расположен на большом цветовом поле, наш глаз наделяет его качествами дополнительного цвета (на красном поле серый станет зеленоватым, на синем — оранжево-охристым).
6. Тёпло-холодный контраст.

Оба цвета доводятся с помощью разбела до максимально близкой светлоты, но при этом при этом с сохранением максимально возможной насыщенности. Если это получается как нужно, цвета начинают «светиться» отностительно друг друга.
Пример домашней работы одного из участников, Натальи Ушаковой:




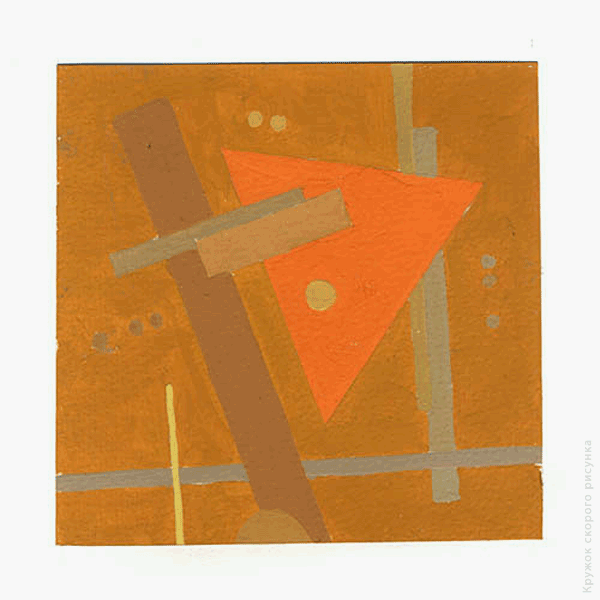
2. Анализ поведения выбранного цвета в разных условиях.
Вторая часть упражнений, которые группа выполняла уже на занятиях, об этом в следующих частях рассказа.
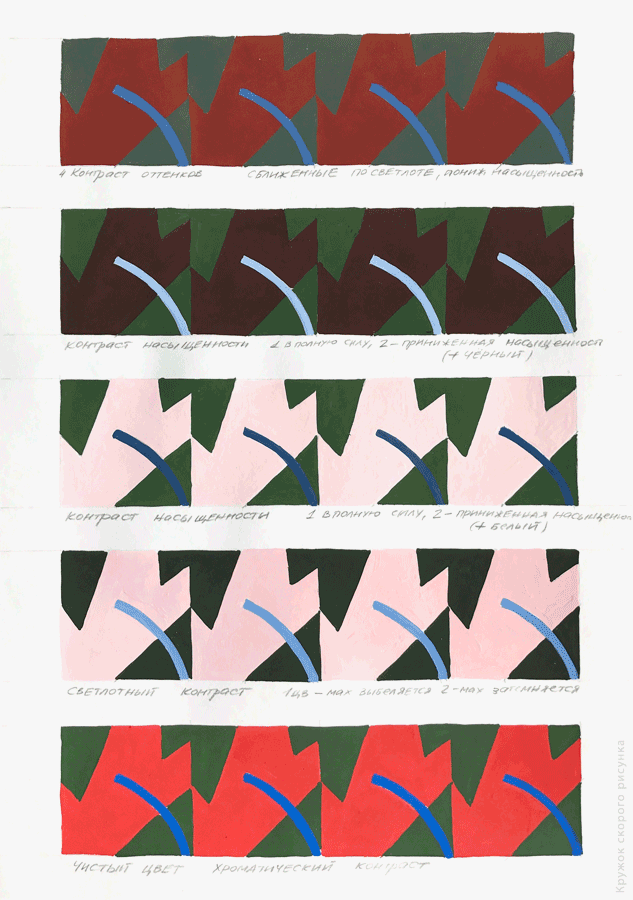
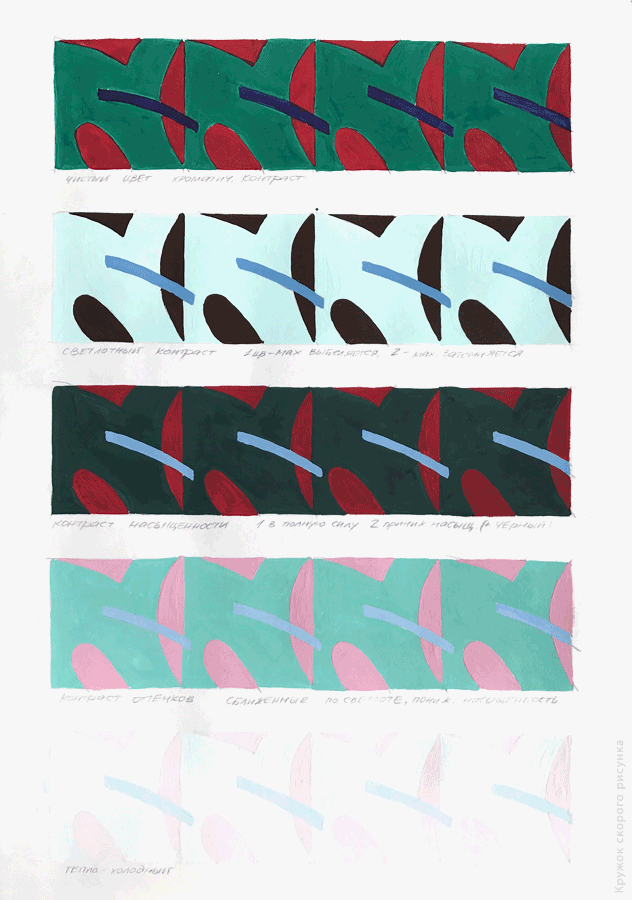
Основная задача — использовать те или иные цветовые контрасты (а даже часто комплекс контрастов) для выполнения конкретной задачи. Если первая часть упражнений скорее общееобразовательная, то эта — совершенно практическая, этими приёмами можно пользоваться при создании произведения, если есть необходимость его «сконструировать», а не идти только от чутья.
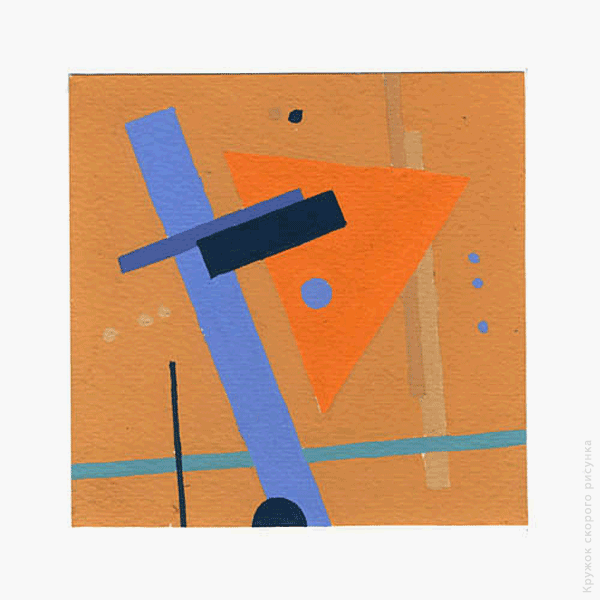
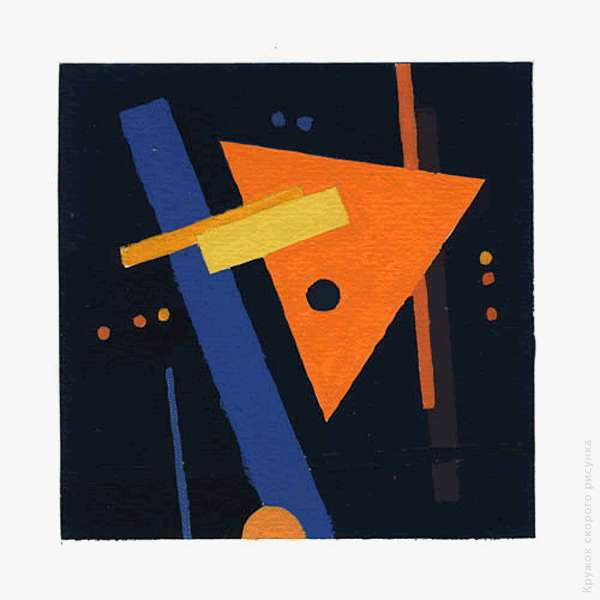
Упражнения выполнялись на основе одной и той же несложной замкнутой геометрической композиции. Требования те же — два-три слоя и разный масштаб объектов. Нужно чтобы объекты пересекались, так больше цветов будет взаимодействовать друг с другом. В начале работы один из крупных элементов всех четырёх композиций выкрашивается одним цветом, в моём случае это оранжевый треугольник, он везде одинаков (на скане этого ощущения сложно добиться). Остальные цвета выбираются исходя из задачи.
1. Активность по насыщенности и светлоте.

Элементы композиции выкрашиваются так, чтобы главный объект (и, возможно, несколько мелких форм за компанию) был насыщеннее всего остального и был контрастен к среде по светлоте.
2. Сближенность по светлоте.

Все объекты стараются стать однородными по светлоте, чтобы изображение было бы невоспроизводимо в чёрно-белом варианте (как в контрасте оттенков).
3. Отступание.

Главный объект максимально сливается со средой, как по цвету, так и по светлоте, выглядит отдалённым. А некоторые объекты становятся «раздражителями» — выглядят более чёткими и близкими благодаря контрасту по светлоте и контрасту хроматическому.
4. Приближение.

Всё то же самое, только наоборот — главный объект (возможно с группой других) всеми силами «выталкивается» вперёд с помощью светлотного и хроматического контраста, другие отдаляются к фону.
Эти упражнения доступны каждому для самостоятельно выполнения. Очень рекомендую этот опыт, он сильно обогащает представление о работе с цветом и прокачивает чисто технические навыки — смешение нужного цвета, аккуратность работы кистью.
Цвета на английском языке для детей
Если вас заинтересовали задания «Цвета на английском языке для детей», вы можете скачать их в данном материале одним файлом во вложениях внизу страницы, и распечатать на цветном принтере 3 страницы с занимательными упражнениями по английскому языку. После выполнения этих заданий, ребенок запомнит и выучит 8 цветов на английском языке (белый, черный, красный, желтый, серый, оранжевый, зеленый и синий).
Задания «Цвета на английском языке для детей» — последовательность выполнения
- Первое упражнение дает возможность ребенку увидеть изображения 8 картинок разных цветов, а также названия этих цветов на английском языке. В первую очередь, малышу необходимо запомнить, как называется каждый цвет, как он пишется на английском языке и записать названия в специально отведенные для этого поля.
- Во втором упражнении ребенок увидит только разноцветные картинки, которые были приведены в предыдущем задании, но уже без названий цветов на английском языке. Ему нужно вспомнить названия по памяти и записать их в предназначенные для этого поля.
- В третьем, завершающем курс «Цвета на английском языке для детей» задании, знакомые ребенку картинки размещены совершенно в ином порядке, чем в двух предыдущих, а названия цветов написаны с пропущенными буквами. Ребенку необходимо вспомнить правильное написание английских слов и вставить в названия пропущенные буквы.
Не спешите переходить от одного задания к другому, убедитесь изначально, что ребенок хорошо усвоил пройденный материал, прежде чем приступать к следующему.
Если вам понравились наши задания «Цвета на английском языке для детей», не забудьте написать свои коментарии!



Практическое задание «Характеристики цвета» — Красота, вдохновленная природой — LiveJournal
Я предлагаю сделать вот такое практическое задание для лучшего понимания
характеристик цвета — цветового тона, глубины и чистоты.
Оттенки цвета, как мы уже знаем, могут быть насыщенными, мягкими, светлыми,
теплыми, холодными и чистыми.
Насыщенные оттенки — с добавлением черного
Мягкие оттенки — с добавлением серого
Светлые оттенки — с добавлением белого
Теплые оттенки — с добавлением желтого
Холодные оттенки — с добавлением синего
Порядок действий практического задания:
1. Сохранить таблицу на компьютер.
2. Открыть paint. Вставить туда сохраненную таблицу.
3. Выбрать любой цвет. Заполнить первую по вертикали колонку прямоугольников
этим цветом.
4. Заполнить оттенками, которые становятся более насыщенными, первую колонку по горизонтали. Чтобы сделать оттенки более насыщенными, спускаемся вниз по шкале, где стрелка.
Это выглядит примерно вот так:
5. Заполнить вторую колонку по горизонтали оттенками, которые становятся мягче.
Для этого мы добавляем к основному цвету серый цвет,
т.е. спускаемся вниз, где стрелка.
Это выглядит примерно так:
6. Заполнить третью колонку по горизонтали оттенками, которые становятся светлее. Для этого к основному цвету добавляем белый цвет,
т.е. поднимаемся вверх по шкале, где стрелка.
Будет выглядеть примерно так:
7. Заполнить четвертую колонку по горизонтали оттенками,
которые становятся теплее. Для этого к основному цвету добавляем желтый,
т.е. двигаемся влево, где стрелка.
Получается примерно следующее:
8. Заполнить последнюю колонку оттенками, которые становятся холоднее.
Для этого к основному цвету добавляем синий цвет, т.е. двигаемся вправо, где стрелка.
Получается примерно так:
Вот так выглядит полностью заполненная таблица:
Надеюсь, вам понравилось такое задание 🙂

